
HTML:
Title
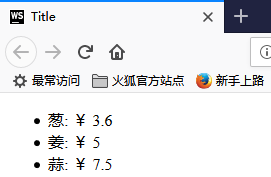
- { {food.name}}: ¥ { {food.discount? food.price*food.discount : food.price}}
JS:
var app = new Vue({ el:'ul', data:{ foodList:[ { name:'葱', price:4.5, discount: .8, }, { name:'姜', price:10, discount: .5, }, { name:'蒜', price:7.5, } ] }}); 效果展示

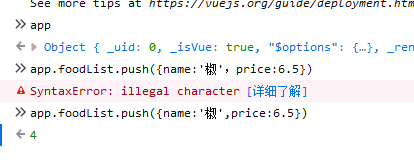
在控制台

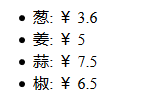
页面能多生成一个

循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表: